A wireframe is a schematic diagram that serves as a skeleton framework behind a mobile or web application. It is the first step of a design procedure, and it allows you to roughly draw the imagination of your mobile app or a website or custom software to give you more clarity. Don’t miss any step because, by the end of this article, you will learn how wireframes can put a strong impact on your web or mobile application idea.
Here are the contents we’ll be covering in the article :
- What is a wireframe?
- Why create a wireframe?
- When to create a wireframe?
- What should be included in a wireframe?
- Types of wireframes
- Tools for creating a wireframe
- Website wireframes vs mobile wireframes
- Approximate cost of creating wireframes
- Conclusion
1. What is a wireframe?
A wireframe is a graphical visualization or a screen blueprint of a mobile app or a web app concept. While thinking about your idea of a mobile app or a website, you often think about how the app would look, what should be the design, and what should be the layout. Now drawing all these ideas in some way means you are creating a wireframe. As simple as that!
2. Why create a wireframe?
Wireframing is a usual process used by UI/UX designers and here are three purposes of creating a wireframe:
To add clarity to the idea and features of mobile/web application
To allow extraction of precise features needed in the app, and eliminate additional distractions that are unnecessary
Easy to create and gives you a rough sketch display of how the app will look once it is developed
3. When to create a wireframe?
Once you have the idea of the app and know what features you want to include in the app, the first step is to draw the wireframe. A wireframe should be developed in the initial stages of design to figure out the placement of items like text, images, icons, etc. This will allow you to see the display of your app and match it with your imagination.
Future expenses can also be managed based on the good design of the wireframe because it will allow you to see whether your idea is taking the shape you expected, or not. . In the beginning stages, wireframes can also be modified according to your needs and can be reiterated to fit your idea
4. What should be included in a wireframe?
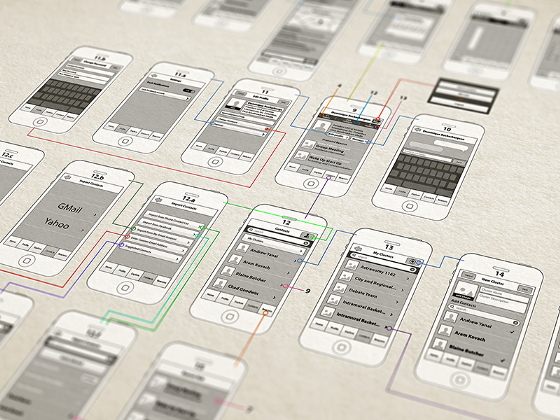
Wireframes are designed according to the needs of customers and based on the concept of the mobile app/website. A wireframe should contain all the screens that are necessary for the proper functioning of the app and the navigational flow to show the connections between screens (navigational flow defines which button would lead where)
Other than this, common elements like logos, search fields, headers, footers, share buttons, and sample text should also be included in a wireframe. A good wireframe should have clarity about the elements. Different shades of grey colors are used to show the prominence of items, sometimes a cross is represented inside a box to show an image of the box, and certain shapes are used to represent different items.
5. Types of wireframes
Based on the complexity and tools, wireframes can be classified into three types:
- Low-fidelity wireframes (You are the best person to do it)
- Mid-fidelity wireframes (Never do this alone, work with some expert)
- High-fidelity wireframes (Give a chance to UX Expert to put your thoughts under platform protocol)
Before you get confused with the difficult words, let me explain it all with a simple image:

6. Tools for creating wireframes
If you want to create a more precise wireframe than your pen-paper sketch, you can go towards the digital tools. There are a number of tools available for creating wireframes. But the five most popular tools include:
7. Web VS. Mobile wireframes
It is important to understand that creating a wireframe is an easy task, but one wireframe can’t be applied to both the web and mobile. The major difference is because of the:
- Size variation in desktops and phones. A widespread layout consisting of multiple sections and columns may collapse on a mobile screen. Or data might look distorted due to the overlapping of multiple elements.
- Response and behavior of a wireframe: It may vary on desktops and phones because desktops/laptops often have mouse or trackpads for navigation and hover. Whereas mobiles only have tap options. So during the creation of the wireframe, these features have to be separately mapped. Mobile wireframes can also offer a wider range of features that may not be applicable on desktops. Therefore both wireframes should be carefully designed based on requirements.
8. Approximate cost of creating a wireframe
The exact cost of a wireframe can not be defined because each web app or mobile app has different requirements and each wireframe is created based on those requirements. Cost also depends on how many times you want to revise the design of a screen and how many hours are being spent on designing a screen.

But an average cost can be defined based on the current market value:
The average cost per screen design begins from $40 to 50$ (it may vary based on the complexity and time consumption of the design)
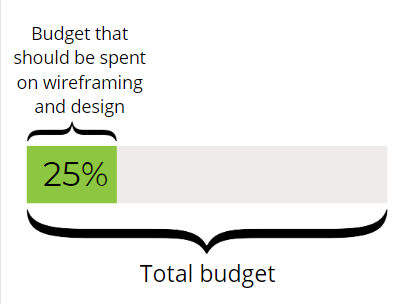
This is a rough estimation of the cost of wireframes that an average company is accepting these days. But remember that whatever the total cost of your project is, 25% of that cost should be spent on wireframing and designing to ensure a good and clear wireframe.

Conclusion
Good wireframes serve as a strong structure for the development of clear and powerful prototypes and eventually create delightful designs. If you are thinking about delivering a great experience of your app to your customers, then skipping the design and wireframing portion would be a mistake. Investing in a good design to ensure an excellent interface and user experience is an essential part of the success of your web app or mobile app. For further knowledge please read why UI/UX is important
Let’s connect you to our Wireframe & UX Experts to get the blueprint of your idea!
You can reach out to us at Alphasquad Technologies to learn and discuss more wireframe costing procedures, and to get your own design made! We would surely assist you to our best knowledge. Stay tuned for more.
Contact Us
Get Quote
Get Quote